How I made my blog cheap to host, customizable, and lightning-fast. - Part 1
Part 1: Setting up — Azure DevOps and Our Headless CMS — you are here
Part 2: Building out our Angular Site
Part 3: Meet Scully, our Static Site Generator
Part 4: Hosting on the Cheap
Part 5: Build and Deploy with Azure DevOps
So I’ve been looking at creating a blog for a while, but I wanted it to be part of a larger website that I had control over. Yeah, there are a number of solutions I could have gone with, but I’m a developer. And after all, what is a developer’s blog but a place to overengineer things, reinvent the wheel, and scratch technical itches? That’s practically the point.
Here were my requirements:
- I had to be able to edit from a headless CMS
- I wanted to see those updates without doing anything but saving
- cheap to host
- fast performance
- custom domain
- Https
I’ve been wanting to use a Static Site Generator (SSG) for a while. An SSG takes your dynamic site, which is typically rendered on demand for your users and crawls all of the possible paths up front, generating static HTML pages ahead of time. When your user comes knocking there is no API call and no server-side rendering; just HTML, JavaScript, and CSS served up fast. This is the fabled “JAMstack.”
Also, I saw that people were hosting JAMstack sites in Azure Blobs. I wanted to do that.
I also wanted to have updates happen after every update to a post in my CMS. With the SSG, that meant I’d need a build/release pipeline. I’m comfortable with Azure DevOps so I decided to use that.
Here is the stack I landed on:
- Git for Source Control
- Angular for the website
- Squidex for the Headless CMS
- Scully for the Static Site Generator
- Azure DevOps for the Build/Release Pipelines
- Azure Blob Storage for hosting
- Azure CDN to add Https to the Blob
Here’s how you can do it too:
Getting Started — Azure DevOps
The first thing you’ll need to do is set up Azure DevOps. This is where we’ll host Git and our pipeline. It is free for the first 5 users and the first 1800 minutes of builds/month.
- Create a DevOps account or log in here
- Create a new project
Now we’ve got a place to save our code and configure our pipelines.
The CMS — Squidex
The next thing I had to do was to choose a headless Content Management System (CMS). This is where I will edit the content of my site: static pages, blog posts, etc. A traditional CMS has a templating system and renders the pages for you. A headless CMS on the other hand just spits out JSON via an API. For this I chose Squidex. It is open-source and it’s written in my language of choice (C#), so it seemed like a natural fit.
Here’s what I did:
- go to squidex.io and create an account
- use their “new blog sample” template to create an app
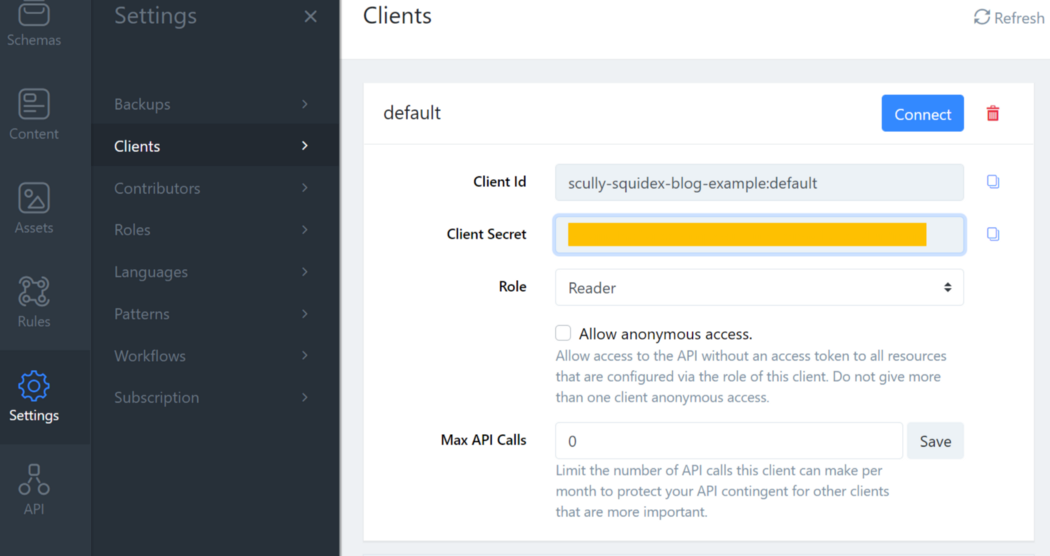
- go to Settings>Clients and add a new client called default, with the default settings

Now you know what we’re building, and have a place to put it when we build it. In the next section, we’ll get into the code behind the Angular site.